맥북에서 닷넷 개발을 해보려고 초기 셋팅 한 과정을 공유한다.
우선 다양한 방법이 있지만 microsoft 에서 추천하는 vscode 로 진행해보려고 한다.
https://learn.microsoft.com/en-us/visualstudio/releases/2022/what-happened-to-vs-for-mac
What happened to Visual Studio for Mac
Learn about Visual Studio for Mac's retirement and alternative Mac development options.
learn.microsoft.com
1. vscode 설치
vscode 셋팅은 아래 참고 포스팅 참고 바란다.
2. 마켓플레이스에서 확장 설치
vscode 내 마켓플레이스에서 C#을 설치한다.
아래 그림과 같이 진행하면 된다.

3. DotNet Core SDK 설치
https://dotnet.microsoft.com/ko-kr/download/dotnet
.NET 다운로드(Linux, macOS 및 Windows)
Linux, macOS 및 Windows용 공식 .NET 다운로드. .NET은 다양한 유형의 애플리케이션을 빌드하기 위한 무료 플랫폼 간 오픈 소스 개발자 플랫폼입니다.
dotnet.microsoft.com
사이트에서 원하는 버전과 각자의 칩에 맞는 설치 파일을 다운로드 한다.
4. 받은 pkg 파일로 설치 및 정상 작동 확인
설치 후 터미널에서 dotnet --help 를 쳐보면 아래와 같이 나오면 정상 설치가 된것이다.

5. 닷넷 프로젝트 생성
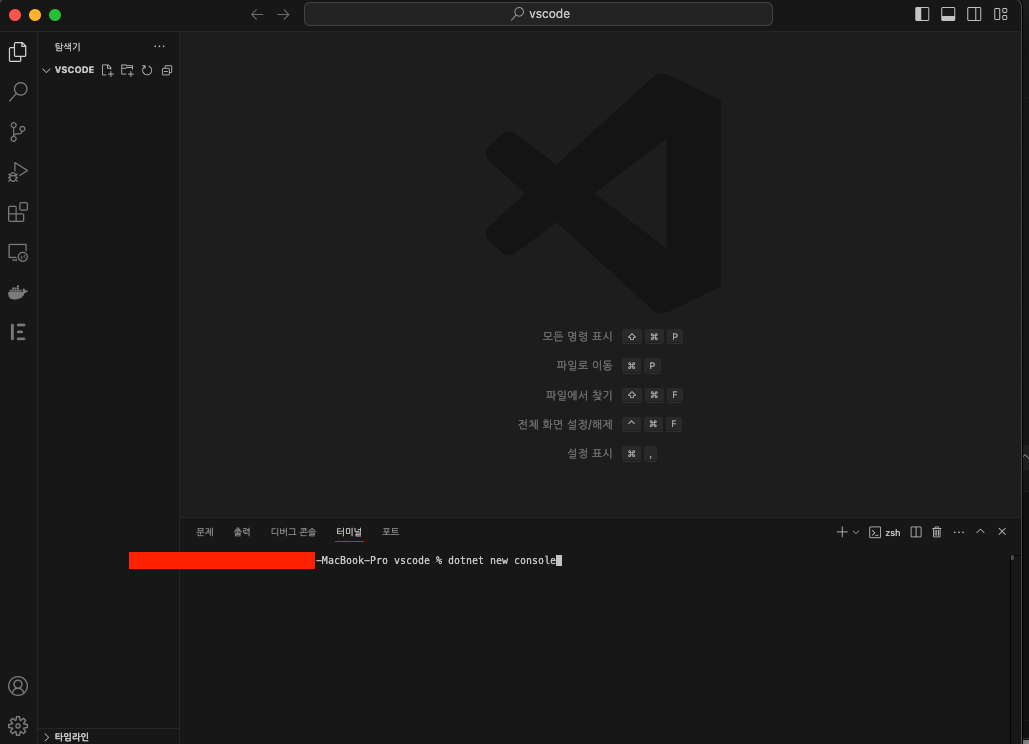
특정 경로 폴더 만들고 vscode 에서 해당 디렉토리를 연다.
그리고 IDE 에서 터미널을 열어서 dotnet new console 이라고 입력해준다.

이렇게까지 하면 디렉토리 트리에 이렇게 파일이 생긴다.

그리고 dotnet run 을 해보면 아래와 같이 Helloworld 가 나오면서 설치가 완료이다.

참고 포스팅
https://thenicesj.tistory.com/13
[flutter setting in mac] vscode설치
flutter설치를 위해서는 visual-studio-code의 약자인 vscode도 설치를 해주어야한다. 가장 간단하다. 나는 brew로 설치를 했는데 처음엔 brew search vscode하니까 안나와서 당황... 알고보니 풀네임을 적어줘
thenicesj.tistory.com
'IT > Settings' 카테고리의 다른 글
| HomeAssistant 에 Tuya Camera 추가하기 (21) | 2024.11.04 |
|---|---|
| Jenkins 설치(직접 서버에 설치) (16) | 2024.08.29 |
| Jenkins 설치(docker 를 활용) (17) | 2024.08.26 |
| Mac 에서 지워지지 않는 앱 삭제 방법 (16) | 2024.07.30 |
| [mac setting .m1pro] IntelliJ 설치 (11) | 2024.06.20 |



댓글