반응형
flutter 에서 사용할수 있는 기능이 다양한데
그 중 한가지는 구축되어있는 웹사이트를 그대로 어플로 만들수 있다는 점이 있다.
방법은 간단하다.
flutter 프로젝트 만들기
- 안드로이드 스튜디오나 xcode를 통해서 / 혹은 터미널에서 명령어로 flutter 프로젝트를 생성한다.
pubspec.yaml 추가하기
- webview를 사용할수 있도록 자바 maven 의 dependency 처럼 라이브러리를 추가해준다.
webview_flutter: 버전

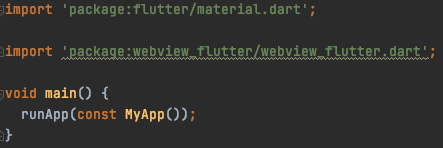
main.dart 파일 코드 추가하기
방금 pubspec에 추가한 dependency를 import 해주고
scaffold 안에 바디를 집어 넣는다.


manifest 설정하기
androidManifest.xml 파일에
android:usesCleartextTraffic="true"
를 추가해준다.

이렇게 하고 나서 실행을 하면 설정해둔 url 주소가 어플로 보이게 된다.
null safety 에러가 나오면 아래 참고 포스팅 참고하자.
참고 포스팅
https://thenicesj.tistory.com/358
flutter Error - don't support null safety
Flutter 가 거듭 발전하면서 null safety 제약이 생기기도 하였다. 그러면서 안드로이드스튜디오에서 run 을 돌릴경우 don't support null safety 라는 에러가 떴다. 해결법은 2가지 이다. 터미널을 사용해서 f
thenicesj.tistory.com
반응형
'IT > Flutter' 카테고리의 다른 글
| 구글 개발자 계정 만들기 (18) | 2022.10.18 |
|---|---|
| app-release.apk 파일 생성 안될때 (3) | 2022.10.16 |
| flutter Error - don't support null safety (36) | 2022.10.13 |
| flutter 3.0 출시 (53) | 2022.05.25 |
| 소셜로그인 android/ios (naver / kakao / google) in flutter (14) | 2022.01.05 |


댓글