tistory 도 많이 사용 하고 있지만 github.io 페이지 역시 블로그로 많이 사용한다.
github.io 페이지 만드는 법에 대해서 간단히 작성해보려고 한다.
먼저 자신의 git 주소 Repository 에 접속한다.
GitHub: Let’s build from here
GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea...
github.com
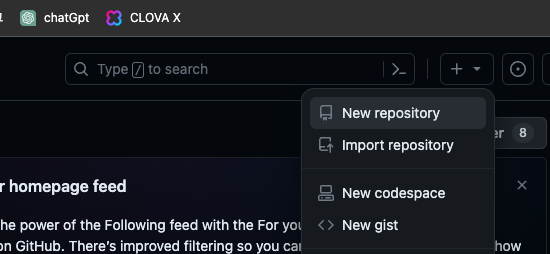
그리고 오른쪽 상단에 + 를 눌러서 새로운 repository 를 만든다.

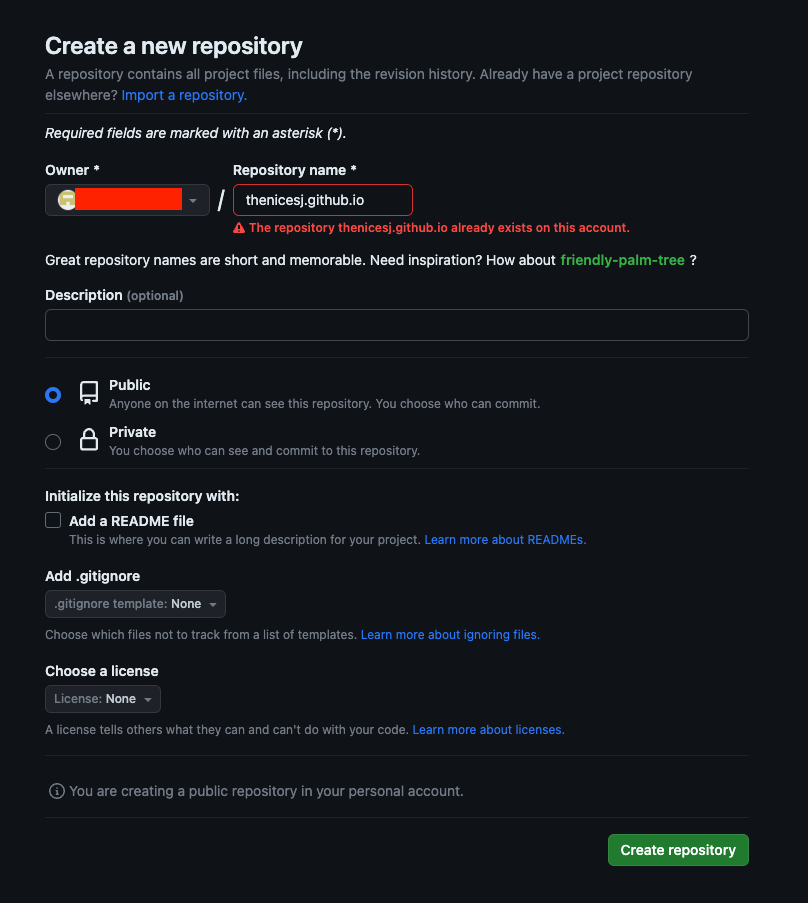
그리고 다음 사진처럼 설정한다.

사이트를 이미 만들고 다시 보여주기로 하려다 보니 이미 중복되는 내용이고 repository 이름을 자유롭게 정해준다.
공개적으로 보여질 사이트이니 public 으로 설정한다.
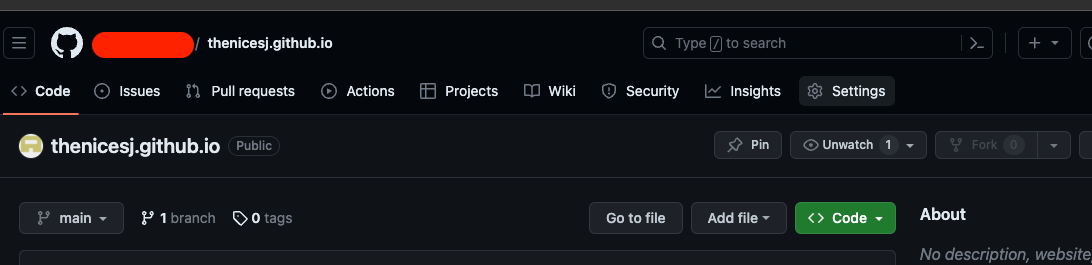
그렇게 생성하면 아래와 같이 생긴다.
(이런화면이 아니라 git add - 이런 명령어가 설명된 페이지라면 create file 을 해서 아무 파일이나 하나 만들어주면 된다.)

그럼 오른쪽 상단에 Settings 에 들어가서

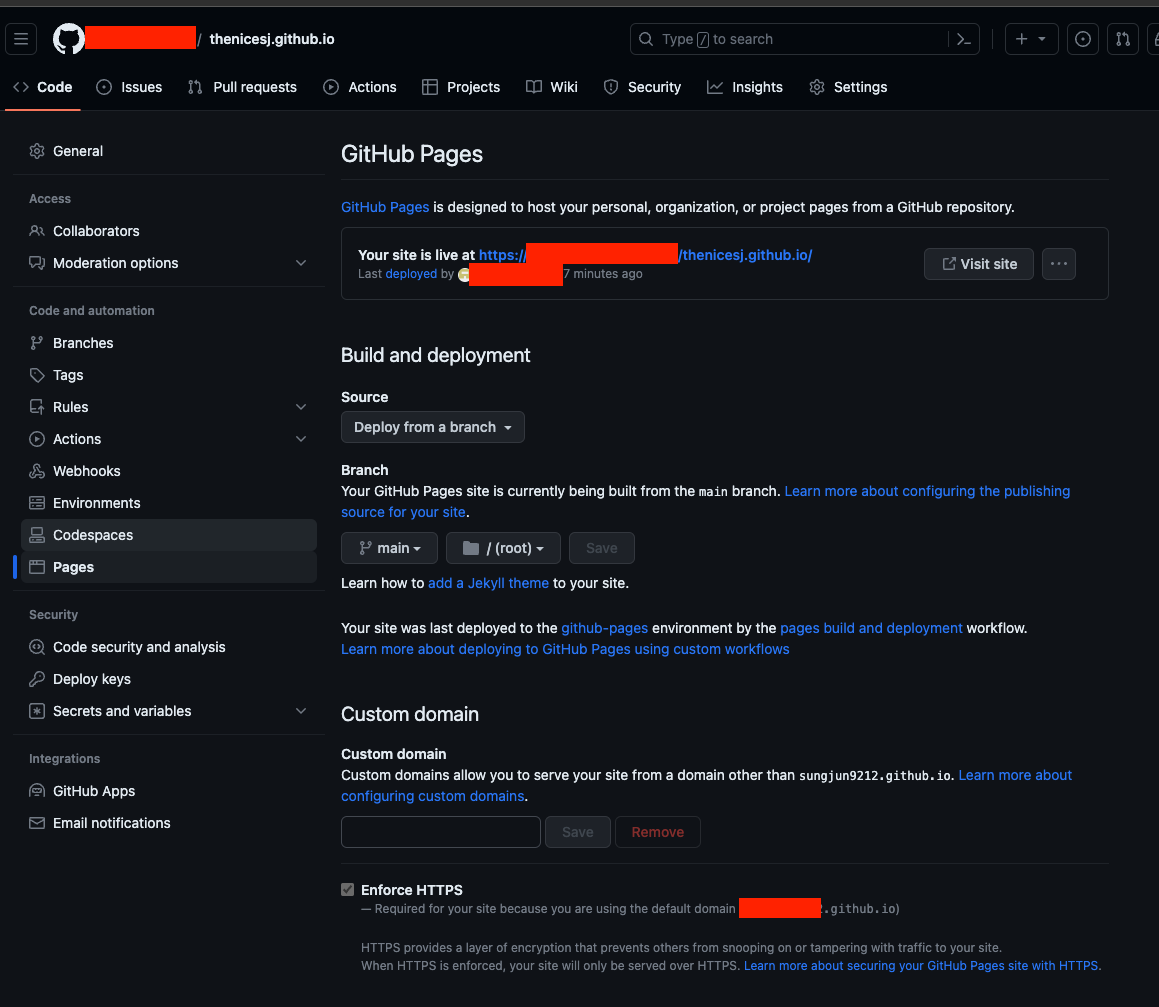
맨 위 visit site는 잠시 후 설명하고 처음엔 안보일 것이다.
위에부터 deploy from a branch
branch는 main이나 다른 원하는것으로 하고 root 로 지정 해주면 된다.
그리고나서 잠시 대기 후 새로고침을 하면 맨 위처럼 visit site가 활성화 될것이다.
그럼 개인 블로그 주소로 이동이 된다.
'IT > GIT.SVN' 카테고리의 다른 글
| git config --global 설정 관련(사용자 설정 변경 방법) (13) | 2024.07.20 |
|---|---|
| [Eclipse] Remote origin did not advertise Ref for branch 오류 (38) | 2023.11.30 |
| Git remote branch 가져오기 (46) | 2023.07.13 |
| Git Tag 란? (34) | 2023.07.09 |
| git commit message 수정하기 (37) | 2023.07.08 |


댓글