많은 개발자도구를 보면 눈도 아프고 어렵긴 한데, 이것을 좀 쉽게 보고 표현할 수 있게 해주는 것이 있는데 css selector이다.
기존 방법에 비해 좀 어려울 순 있으나 알게 되면 더욱 쉽다.
한번 실습을 해보면 느낌이 올테니 해보도록 할것이다.
쇼핑몰에서 가격을 조회하는 프로그램을 만들어볼것이다.
그럼 쇼핑몰에서 저번 포스팅 처럼 맥북을 검색하는 것 까지는 기존 코드에서 그대로 가져와볼것이다.
import time
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
opts = webdriver.ChromeOptions()
opts.add_argument('user-data-dir=Chrome')
driver = webdriver.Chrome('./chromedriver', options=opts)
driver.get('https://www.11st.co.kr/')
time.sleep(1)
elem = driver.find_element_by_class_name('search_text')
elem.send_keys('맥북')
elem.send_keys(Keys.RETURN)
time.sleep(2)
중간중간 time 메서드는 로딩 하는 시간을 주기 위해 적절히 배치하였다.
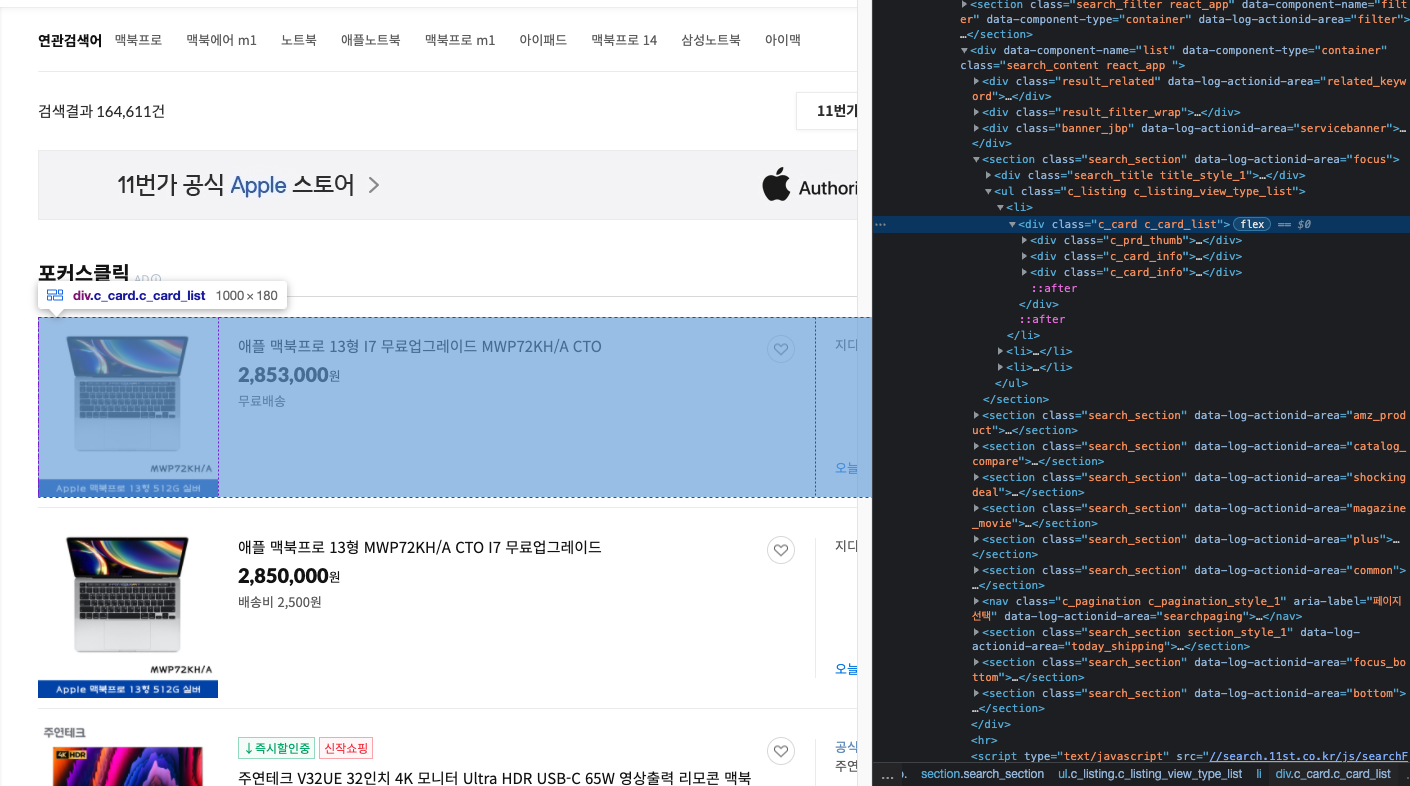
다음 여기에서 이제 개발자 도구를 볼 것이다.

여기서 보면
div class로 현재 포커싱 된 부분 -> 상위의 li -> 상위의 ul태그 -> section 태그까지 올라간다.
section 태그의 class name을 보면 search_section인데 아래에 여러 개가 있지만, 이어서 나오는 data-log-actionid-area를 보면 값들이 모두 다른것을 알수 있지만 data-log-actionid-area를 찾는 메서드는 존재하지 않다.
이럴 경우에 css selector 를 사용하면 유용하다.
사용법은
태그명.클래스이름[조건절] 로 사용할수 있다.
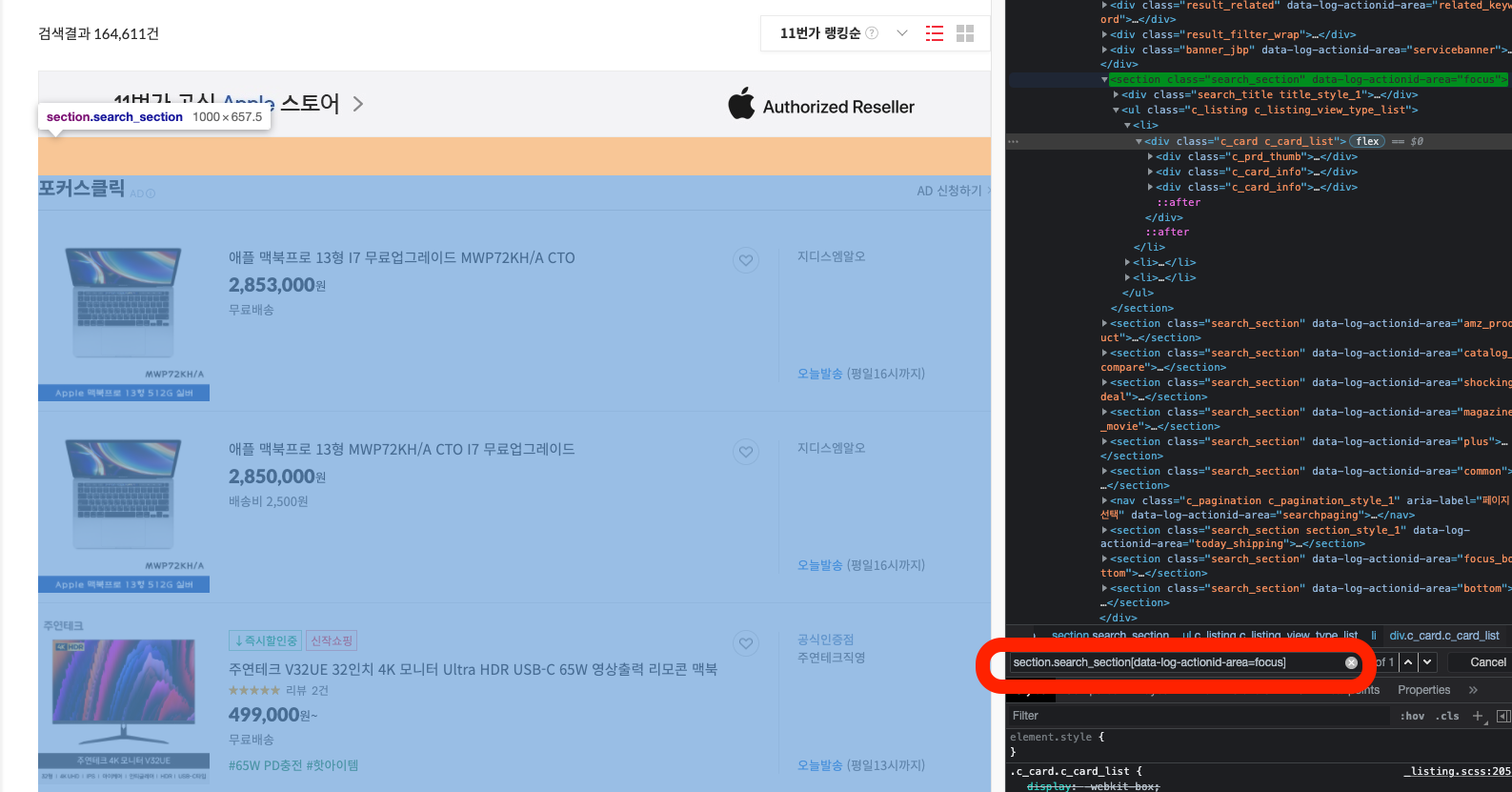
그럼 지금과 같은 상황에서는 section 태그에 search_section 클래스의 조건은 data-log-actionid-area=focus 이다.
그렇다면 section.search_section[data-log-actionid-area=focus]라고 개발자도구에 검색을 하면 해당 태그만 나오게 된다.

여기에서 아래에 ul 태그를 가져오고 그 아래의 li 태그를 가져올 것이다.
이건 방금 해둔 검색에 추가로 리다이렉션 괄호 표시를 넣어서
section.search_section[data-log-actionid-area=focus] > ul > li 로 해주면 나오게 된다.
그럼 지금까지 했던것 처럼 li 태그를 묶어서 반복문으로 출력해볼것이다.
li_tags = driver.find_elements_by_css_selector('section.search_section[data-log-actionid-area=focus] > ul > li')
for litag in li_tags:
print(litag.text)
로 해주면 특정 범위를 좀더 쉽게 찾아볼수 있다.
하지만 페이지별로 태그의 위치나 형식이 다르므로 css selector 가 무조건 유리하지는 않으니 상황에 맞게 잘 사용을 해야할듯 하다.
'IT > Python' 카테고리의 다른 글
| PPRINT (55) | 2022.09.01 |
|---|---|
| 특정 파일 리스트 가져오기(listdir) (59) | 2022.07.28 |
| python 크롤링 part.5 (26) | 2022.02.22 |
| python 크롤링 part.4 (46) | 2022.02.21 |
| python 크롤링 part.3 (47) | 2022.02.20 |



댓글