반응형

자바스크립트를 다뤄본 사람은 비동기 프로그래밍이라고 들어본적이 있을것이다.
사전적 의미를 먼저 보자면
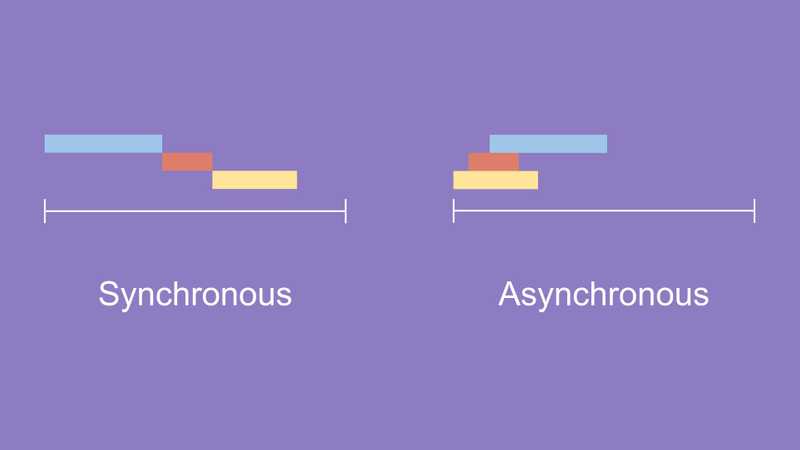
동기적(synchronous)
-
어떤 일이나 행동을 일으키게 하는 계기가 되는. 또는 그런 것.
비동기적(asynchronously)
- 사전적 의미가 안나오지만 동기적의 반대라면 인과 관계가 없는 .
이라는 뜻이다.
결국 동기적은 a가 일어나고 b가 일어나고 c가 일어나고, 즉 순서가 있으며
비동기적은 순서가 없다.
프로그래밍을 짤때는 await, async 등의 코드를 넣어주면서 비동기식에서 동기식으로 코드를 짜곤한다.
예를들어 웹페이지를 띄우고 첫번째 버튼을 찾아라 라는 코드를 구현하였는데 웹페이지가 띄어지기 전에 첫번째버튼을 찾아라 라는 코드가 실행이 되면 not found/ nosearch에러 등이 발생할것이다.
상황에 따라 동기적으로 짜야할 코드도 있고 비동기적으로 짜야하는 코드들이 있다.
하지만 동기적으로 코드를 짜게 되면 잘못짠 코드에 대해서는 무한루프가 돌거나 프리징 현상이 걸릴수 있으므로 예외처리를 진행한다던가 혹은 적당한 시간동안 실행이 안되면 실행시키지 않는등, sleep 코드를 넣는등 다양한 작업으로 방지를 할수가 있다.
반응형
'IT > Knowledge' 카테고리의 다른 글
| 인코딩이란?(ascii, unicode, utf-8) (36) | 2022.03.26 |
|---|---|
| 재귀 함수란? (recursive function) (36) | 2022.03.25 |
| Cookie ? Session? Cache? (53) | 2022.03.23 |
| 프로그램 / 프로세스 / 스레드 (58) | 2022.03.22 |
| Internet Explorer 가 사라지고 있는 이유 (51) | 2022.03.21 |



댓글