https://thenicesj.tistory.com/81
소셜로그인 android/ios (naver / kakao / google) in flutter
naver 로그인 구현 android https://thenicesj.tistory.com/18 [sociallogin] naver login구현_android 요즘엔 회원가입 로그인 절차보다 소셜로그인에 많이 의존을 하곤 한다. 실제로 소셜 로그인으로 했을때 접..
thenicesj.tistory.com
요즘엔 회원가입 로그인 절차보다 소셜로그인에 많이 의존을 하곤 한다.
실제로 소셜 로그인으로 했을때 접속량이나 가입량, 판매량 등이 늘었다는 보고도 존재한다.
그래서 이번시간에는 flutter앱에서 가장 많이 쓰이는 naver, google, kakao 로그인을 구현하려고 한다.
먼저 네이버 로그인이다.
시작하기 앞서 다들 찾아봤을테니 아래 사이트랑 네이버 developers 페이지가 필요하단것은 알 것이다.
https://pub.dev/packages/flutter_naver_login
flutter_naver_login | Flutter Package
A Flutter plugin for using the native Naver Login SDKs on Android and iOS.
pub.dev
https://developers.naver.com/docs/login/android/android.md
Android - LOGIN
Android용 네이버 로그인 라이브러리는 서드파티 애플리케이션에서 네이버 로그인이 제공하는 로그인, 로그아웃, 토큰 관리 등의 기능을 쉽게 구현할 수 있게 합니다. 1. 요구 사항 네이버 로그인
developers.naver.com
- 먼저 네이버developers페이지에서 앱을 만들고 애플리케이션을 등록한다.
ios를 다룰 포스팅은 다음번에 나올것이고 일단 이번엔 android 먼저 다뤄볼것이다.
- 상단에 애플리케이션에 애플리케이션 등록
- 앱 이름 설정(나는 안드로이드 스튜디오 내의 이름과 동일하게 함)
- 사용 api에서 수집할 항목 선택
- 환경추가에 안드로이드 환경 추가
- 주소에는 플레이스토어에서 받아질 주소적고 아래는 패키지 전체명(manifest)
지금은 테스트 단계의 패키지 명이므로 그냥 공개~

등록하기 누르면
클라이언트 아이디와 시크릿키 나온다.
이제 안드로이드 스튜디오 와서
pubspec등록하고
/android .. main/res/values안에 /strings.xml파일 추가후
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="client_id">[client_id]</string>
<string name="client_secret">[client_secret]</string>
<string name="client_name">[client_name]</string>
</resources>저 값들은 좀전에 나온 키와 마지막 네임은 어플이름 그대로!
그리고 manifest에 넣고
<application
android:name="io.flutter.app.FlutterApplication"
android:label="flutter_naver_login_example"
android:icon="@mipmap/ic_launcher">
<meta-data
android:name="com.naver.sdk.clientId"
android:value="@string/client_id" />
<meta-data
android:name="com.naver.sdk.clientSecret"
android:value="@string/client_secret" />
<meta-data
android:name="com.naver.sdk.clientName"
android:value="@string/client_name" />
...넣고 naver login을 사용하기 위해서는 minsdk가 16인데 높여줘야한다고 한다.
그래서 minsdk는 21로 설정 하였다
import

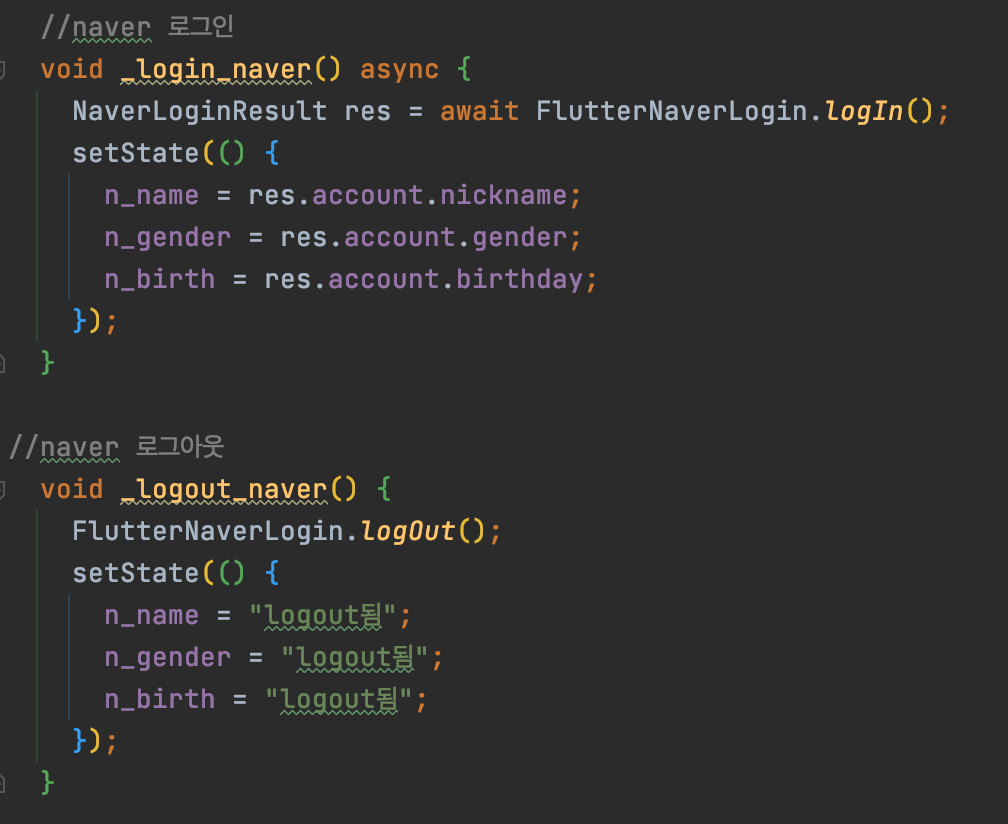
네이버 로그인 로그아웃 버튼 생성후 함수 구현
버튼 역시 네이버 룰에 따라야함

이렇게 하면 함수 만들고 호출할 위치에서 호출하면된다.
다음시간 이어서 네이버로그인 ios를 다뤄볼 것이다.
'IT > Flutter' 카테고리의 다른 글
| [sociallogin] kakao login구현_android (2) | 2021.11.25 |
|---|---|
| [sociallogin] google login구현_ios (2) | 2021.11.25 |
| [sociallogin] google login구현_android (4) | 2021.11.25 |
| [sociallogin] naver login구현_ios (2) | 2021.11.25 |
| flutter 외부 이미지 사용법 (6) | 2021.11.23 |



댓글